|
Feed
|
Сообщение #1
12 июня 2014 в 13:49
|
Новичок 
1 |
|
|
DanillaTech
|
Сообщение #2
11 июня 2014 в 18:47
|
Новичок 
1 |
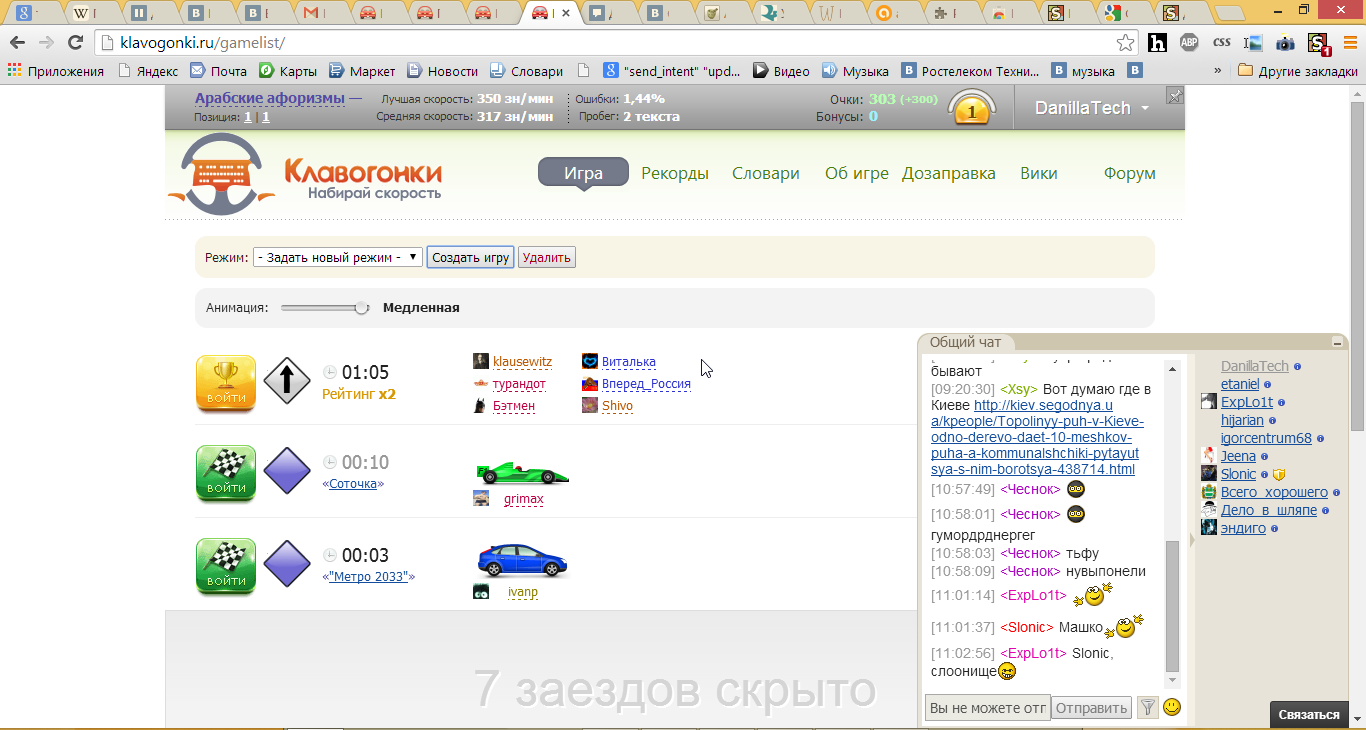
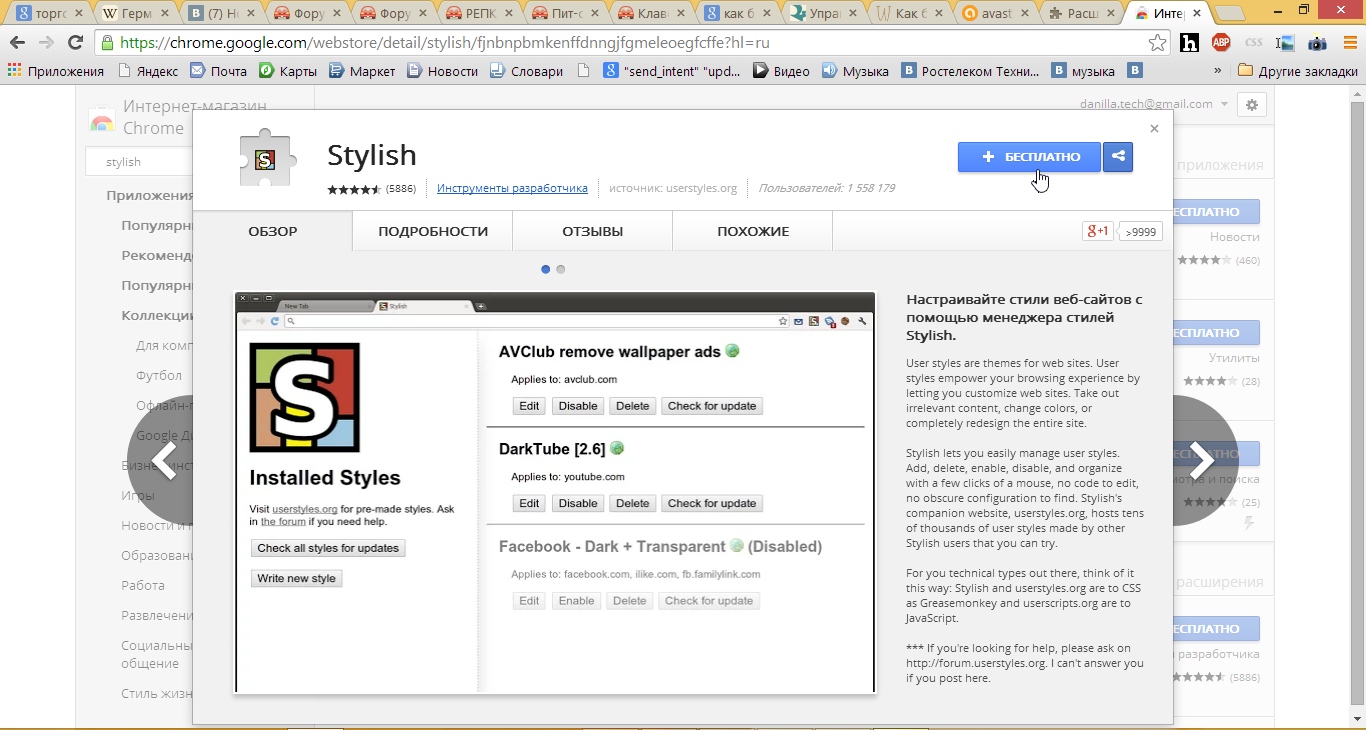
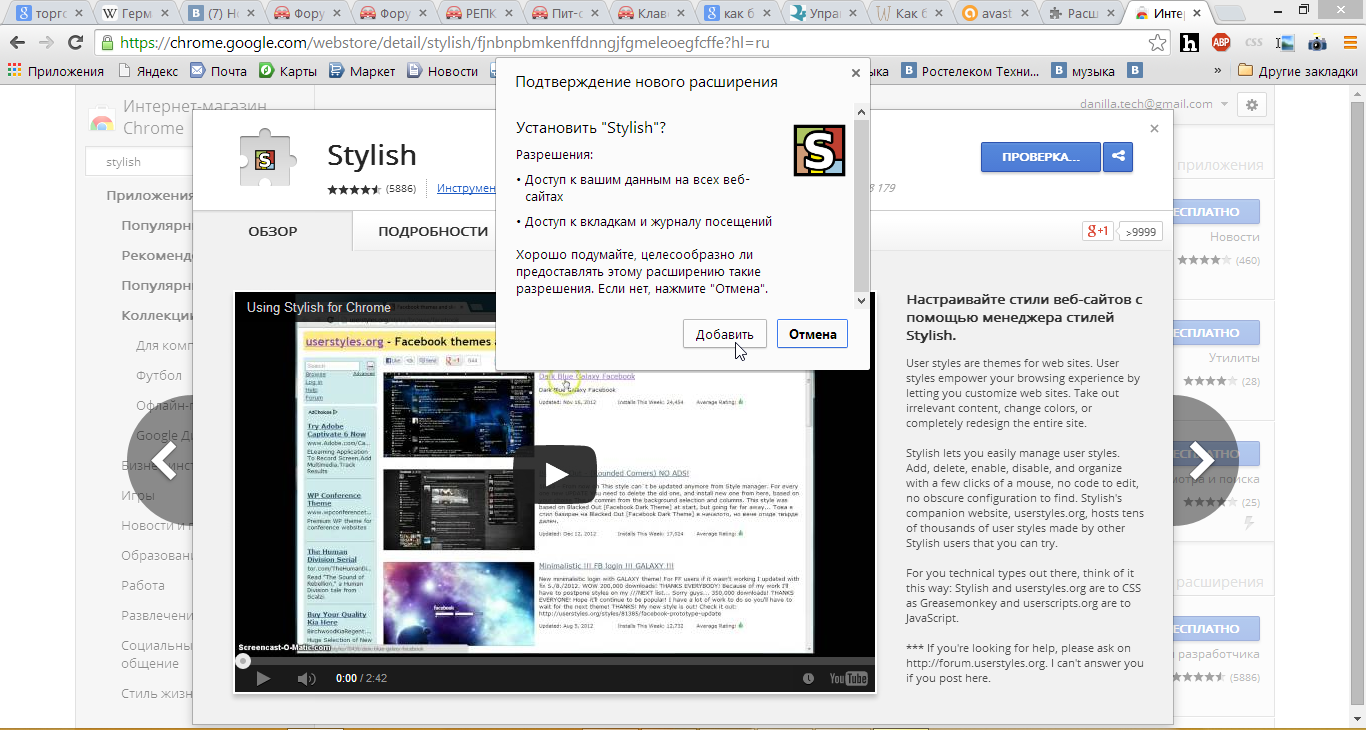
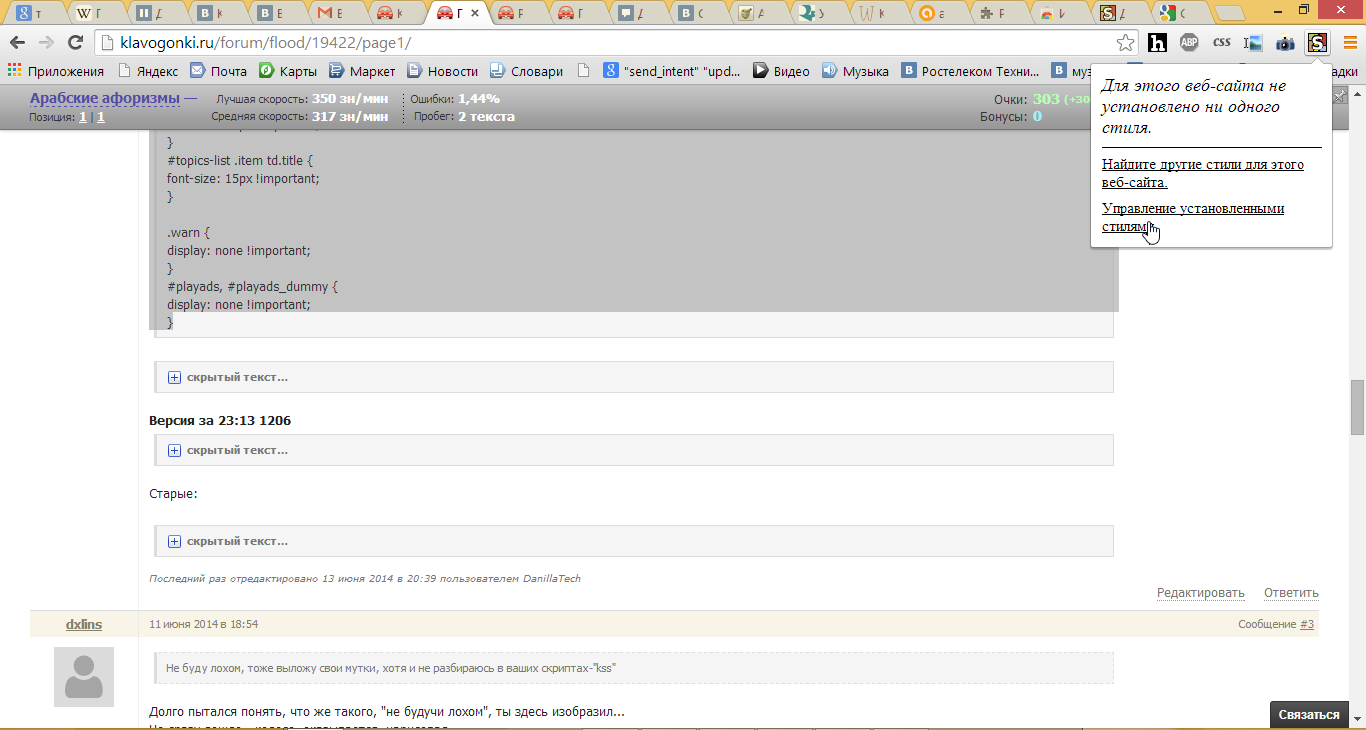
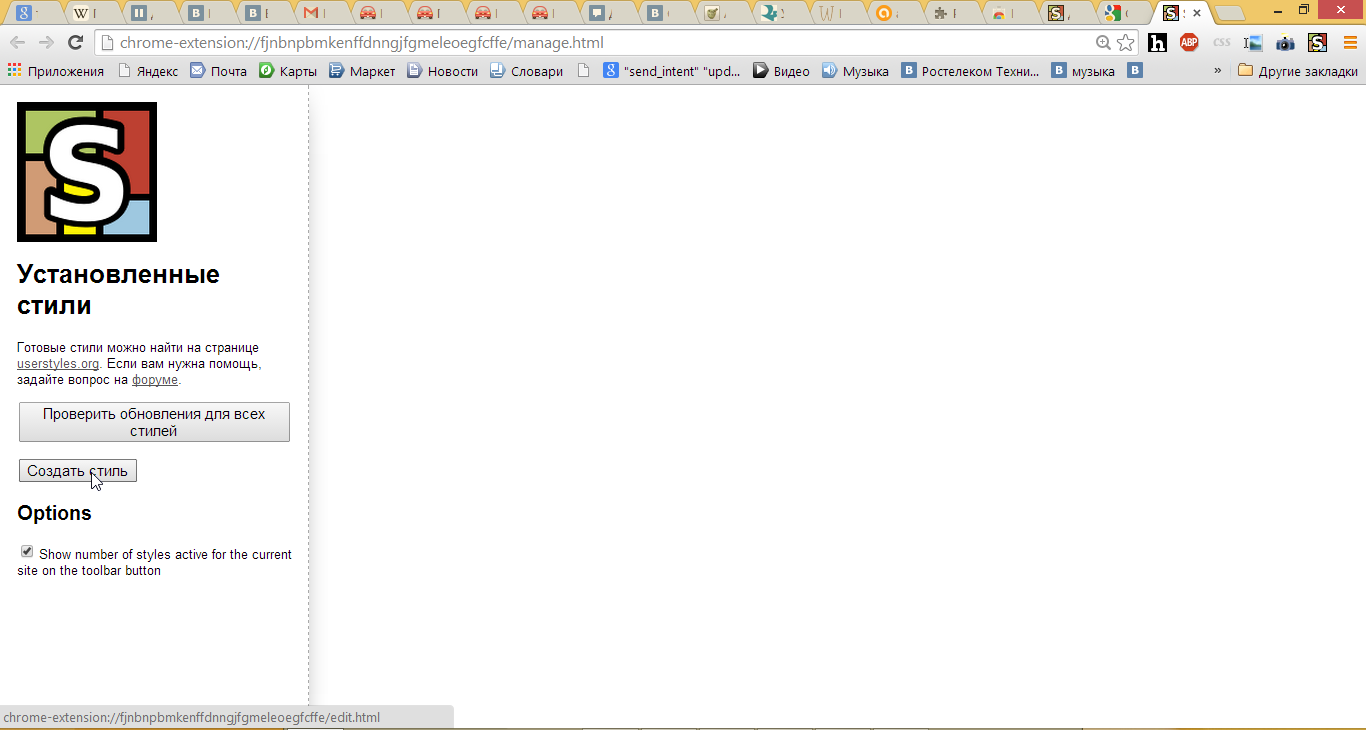
Первый пользовательский скин для Клавогонок! Убирается вся реклама на сайте, уменьшается высота шапки, элементы распологаются компактнее, размер шрифта увеличен, и многое другое)  Вставить в Stylish , если браузер родной гугл.хрому. Если же нет - используйте любое другое расширение, позволяющее использовать свои css. Инструкция в скриншотах по добавлению моего стиля в Stylish: скрытый текст… [size=3]1. Переходим на страницу Stylish страницу Stylish<!--sizec--><!--/sizec-->  [size=3]2.Соглашаемся с установкой.<!--sizec--><!--/sizec-->  [size=3]3.Появляется иконка Stylish, щёлкаем на неё (при необходимости можно найти Stylish в разделе инструменты расширения), нажимаем "управление установленными стилями"<!--sizec--><!--/sizec-->
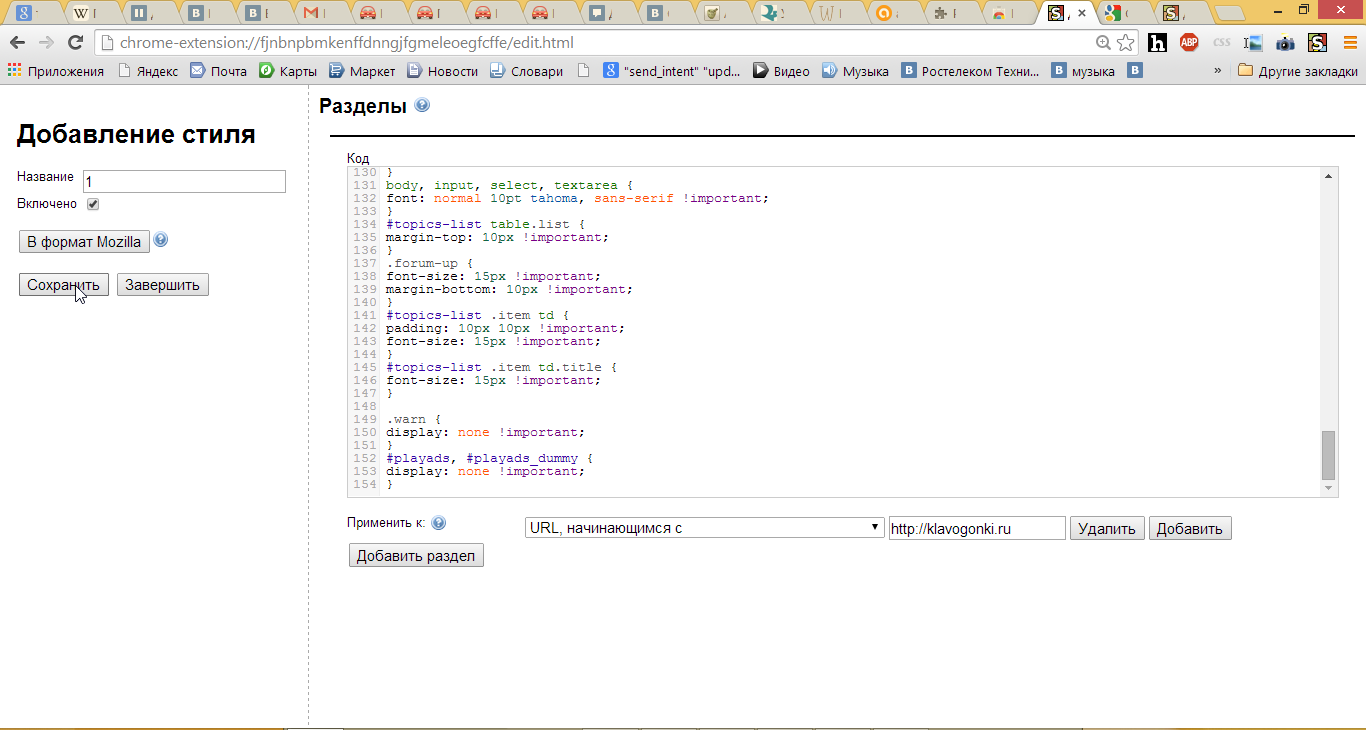
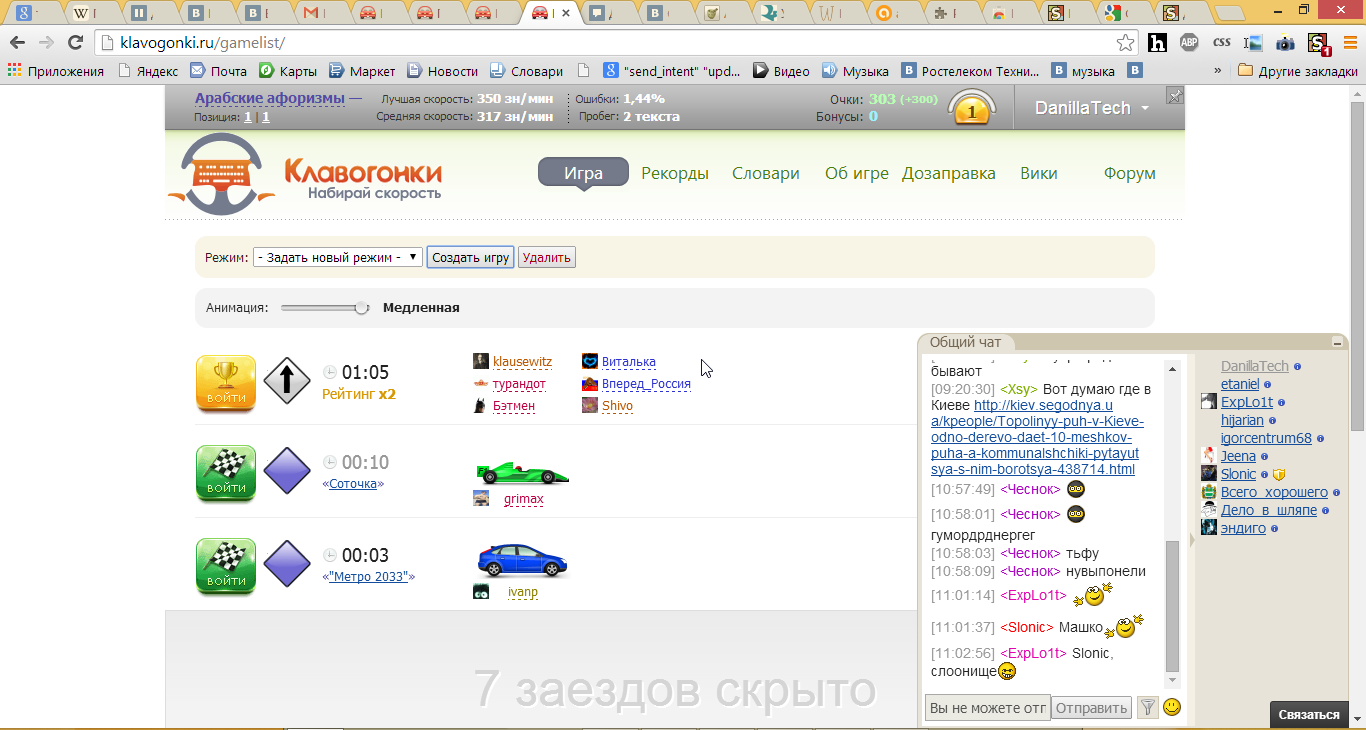
 [size=3]4.Нажимаем "Создать стиль"<!--sizec--><!--/sizec-->  [size=3]5. Задаём имя стиля, например, DanillaTech, вставляем наш код в раздел "Код", указываем применить к: URL, начинающимся с http://klavogonki.ru. Нажимаем "Сохранить"<!--sizec--><!--/sizec-->  [size=3]6. Теперь клавогонки выглядят лучше!<!--sizec--><!--/sizec-->  22.38 1306 - убрал рекламу при заезде, прочие изменения) Вставить в стилиш содержимое этого файла 11:04 1306 Версия. Подсказка: выделять код лучше с зажатой клавишей shift ;) скрытый текст… /*!
* Bootstrap v3.0.0
* 1104 1306 DanillaTech CSS
* Патч для клавогонок от DanillaTech, улучшающий отображение сайта.
*/
/*! normalize.css v2.1.0 | MIT License | git.io/normalize */
.userpanel
{
max-width:1020px !important;
margin:0 auto !important;
font:"segoe ui" !important;
text-align:left !important;
}
html {
max-width:1020px !important;
margin:0 auto !important;
font:"segoe ui" !important;
}
#head #logo {
padding: 2px 2px 2px 2px !important;
}
#head .right {
padding: 0px 0 0 0 !important;
}
.fourcol .col1 {
width:20 !important;
left:0 !important;
}
.fourcol .col2 {
width: 22% !important;
left:4% !important;
}
.fourcol .col3 {
width:22% !important;
left:8% !important;
}
.fourcol .col4 {
width:22% !important;
left:12% !important;
}
.index-icon-container.quickstart a {
color: #EE7700 !important;
text-decoration: inherit !important;
}
.index-icon-container.gamelist a {
color: #EE7700 !important;
text-decoration: inherit !important;
}
.index-icon-container.create a {
color: #EE7700 !important;
text-decoration: inherit !important;
}
#forums-list .item .moderators
{
font-size: 0px !important;
}
#posts-list .post td .post-container {
padding-right: 2px !important;
line-height: inherit !important;
font:"segoe ui" !important;
}
#posts-list .post {
font-size: 15px !important;
font:"segoe ui" !important;
}
#head .right .menu a {
text-decoration: inherit !important;
font-family:"Segoe UI";
font-size: 17px !important;
}
#chat-wrapper * {
font-size:14px !important;
font:"segoe ui" !important;
}
.rte-buttonbar img
{
height: 30px !important;
}
#topics-list table.foot td.pages, #posts-list table.foot td.pages {
white-space: normal !important;
text-align: right !important;
padding-right: 0px !important;
max-width: 1020px !important;
}
.topbanner-back, .ownbanner-back
{
display: none !important;
}
#posts-list .post-container .text .modified
{
font: italic 0.7em "segoe ui" !important;
color: #777;
margin-top: 5px;
}
.chat .messages .chat-header {
display: none !important;
}
#forums-list .item td.last-post {
font-size: 15px !important;
white-space: nowrap;
}
#forums-list .item td {
padding: 5px 5px !important;
border-bottom: 1px solid #ddd;
}
body, input, select, textarea {
font: normal 10pt tahoma, sans-serif !important;
}
#topics-list table.list {
margin-top: 10px !importanat;
}
.forum-up {
font-size: 15px !important;
margin-bottom: 10px !important;
}
#topics-list .item td {
padding: 10px 10px !important;
font-size: 15px !imortant;
}
#topics-list .item td.title {
font-size: 15px !important;
}
element.style {
clear: both !important;
display: none !important;
}<!--sizec--><!--/sizec-->
скрытый текст… /*!
* Bootstrap v3.0.0
* 23:13 1206 DanillaTech CSS
* Патч для клавогонок от DanillaTech, улучшающий отображение сайта.
*/
/*! normalize.css v2.1.0 | MIT License | git.io/normalize */
.userpanel
{
max-width:1020px !important;
margin:0 auto !important;
font:"segoe ui" !important;
text-align:left !important;
}
html {
max-width:1020px !important;
margin:0 auto !important;
font:"segoe ui" !important;
}
#head #logo {
padding: 0px 0 0 0 !important;
}
#head .right {
padding: 0px 0 0 0 !important;
}
.fourcol .col1 {
width:20 !important;
left:0 !important;
}
.fourcol .col2 {
width: 20% !important;
left:4% !important;
}
.fourcol .col3 {
width:20% !important;
left:8% !important;
}
.fourcol .col4 {
width:23% !important;
left:12% !important;
}
.index-icon-container.quickstart a {
color: #cc1100 !important;
text-decoration: inherit !important;
}
.index-icon-container.gamelist a {
color: #cc1100 !important;
text-decoration: inherit !important;
}
.index-icon-container.create a {
color: #cc1100 !important;
text-decoration: inherit !important;
}
#forums-list .item .moderators
{
font-size: 0px !important;
}
#posts-list .post td .post-container {
padding-right: 2px !important;
line-height: inherit !important;
font:"segoe ui" !important;
}
#posts-list .post {
font-size: 15px !important;
font:"segoe ui" !important;
}
#head .right .menu a {
text-decoration: inherit !important;
font-family:"Segoe UI";
font-size: 17px !important;
}
#chat-wrapper * {
font-size:14px !important;
font:"segoe ui" !important;
}
.rte-buttonbar img
{
height: 30px !important;
}
#topics-list table.foot td.pages, #posts-list table.foot td.pages {
white-space: normal !important;
text-align: right !important;
padding-right: 0px !important;
max-width: 1020px !important;
}
.topbanner-back, .ownbanner-back
{
display: none !important;
}
#posts-list .post-container .text .modified
{
font: italic 0.7em "segoe ui" !important;
color: #777;
margin-top: 5px;
}
.chat .messages .chat-header {
display: none;
} Сравнительные скриншоты (в новых версия будут небольшие отличия):  Последний раз отредактировано 28 июня 2014 в 11:26 пользователем DanillaTech
|
|
DanillaTech
|
Сообщение #24
12 июня 2014 в 16:35
|
Новичок 
1 |
Ещё чуть обновил CSS, сравнение в духе до-после ниже
Последний раз отредактировано 12 июня 2014 в 16:38 пользователем DanillaTech
|
|
DanillaTech
|
Сообщение #26
12 июня 2014 в 16:56
|
Новичок 
1 |
18:55 добавил блокировку рекламы, повысил стабильность стиля Последний раз отредактировано 12 июня 2014 в 17:05 пользователем DanillaTech
|
|
agile
|
Сообщение #28
12 июня 2014 в 18:25
|
Новичок 
37 |
Вставлю свои пять копеек, как человек с двухлетним опытом front-end разработки в web-студии. С остальным тоже не все понятно: к примеру, тот же список модераторов раздела форума — полезная информация, зачем ее скрывать? Добавили бы комментарии к своим изменениям, а то подавляющая их часть, по-моему, основывается на простом «мне так больше нравится».
|
|
DanillaTech
|
Сообщение #29
12 июня 2014 в 18:35
|
Новичок 
1 |
Модераторы, безусловно, здорово - только нет смысла о них писать под каждым разделом форума, если список дублирует себя полностью. Подчёркивания основных иконок, да и подчёркивания ссылок вообще оправданно, например, в тексте. Когда же из контекста кристально ясно, что что-либо - это кнопка перехода, нет смысла злоупотреблять подчёркиванием. Злоупотреблять вообще не стоит, цветами тоже. Гораздо лучше было бы ограничить рамками кнопки, можно - в виде плиток, как в Modern UI). По поводу хтмля, - это лишь набросок, имеющий статус бета, альфа, какую-угодно. Я не разработчик, мне за это не платят. Разработчики и так смогут принять во внимание мои изменения, которые понравятся им. А по поводу того, что мне нравится - когда мне что-то нравится - тогда и большинству что-то нравится. Если бы я делал что-то стандартное, я бы к КГ не придрался. Тоже всё стандратно. Для 2001-го года, где-то. Отсутствием комментариев можно поднять меньше кипиша среди пользователей. Нет нужды всё описывать, дабы не возникало "а зачем это, а куда, а я бы сделал так". Хочется - сам бы сделал. Но, видимо, css-ы ещё никто здесь не делал. А свободное пространство вокруг лого - воообще, по-хорошему, лого должно быть меньше. Чем меньше надо прокручивать, тем лучше. Последний раз отредактировано 12 июня 2014 в 18:42 пользователем DanillaTech
|
|
agile
|
Сообщение #30
12 июня 2014 в 19:37
|
Новичок 
37 |
DanillaTech писал(а): Модераторы, безусловно, здорово - только нет смысла о них писать под каждым разделом форума, если список дублирует себя полностью. И что плохого в том, что этот список одинаковый для каждого форума? Скрыть информацию от пользователя, без возможности ее получения — это в корне неверный подход к решению проблемы. Да и проблемы ли? DanillaTech писал(а): Подчёркивания основных иконок, да и подчёркивания ссылок вообще оправданно, например, в тексте. Когда же из контекста кристально ясно, что что-либо - это кнопка перехода, нет смысла злоупотреблять подчёркиванием. Подчеркивание в данном случае оправдано — сразу видно, что это ссылки, а не какой-нибудь список «наших преимуществ» (который часто оформляется таким же образом). К тому же, оно привлекает внимание, что хорошо. DanillaTech писал(а): Злоупотреблять вообще не стоит, цветами тоже. Гораздо лучше было бы ограничить рамками кнопки, можно - в виде плиток, как в Modern UI). На вкус и цвет фломастеры разные. Вы хороший графический дизайнер? Или, может быть, UX-проектировщик? Говорю как пользователь: меня не раздражают эти цвета. Напротив, они, на мой взгляд, хорошо гармонируют с общей цветовой палитрой сайта. DanillaTech писал(а): А по поводу того, что мне нравится - когда мне что-то нравится - тогда и большинству что-то нравится. А в чем у нас нынче измеряется большинство? DanillaTech писал(а): Если бы я делал что-то стандартное, я бы к КГ не придрался. Тоже всё стандратно. Для 2001-го года, где-то. Чем дальше — тем интересней. А что же вы такое «нестандартное» делаете, если не секрет? :) DanillaTech писал(а): Отсутствием комментариев можно поднять меньше кипиша среди пользователей. Нет нужды всё описывать, дабы не возникало "а зачем это, а куда, а я бы сделал так". Хочется - сам бы сделал. Действительно, зачем нужны эти пользователи, путаются вечно под ногами, ноют... В 21 веке каждый человек просто обязан владеть основами верстки, без нее никуда! DanillaTech писал(а): А свободное пространство вокруг лого - воообще, по-хорошему, лого должно быть меньше. Чем меньше надо прокручивать, тем лучше. Вы это сейчас серьезно, про прокрутку? Что же с вами будет, когда вы зайдете на какую-нибудь современную лендинг-страницу с параллакс-скроллингом...
|
|
Fenex
|
Сообщение #31
12 июня 2014 в 21:02
|
Клавомеханик 
49 |
DanillaTech писал(а): Ещё чуть обновил CSS, сравнение в духе до-после ниже Мне кажется, вам нужно купить монитор поуже.
|
|
DanillaTech
|
Сообщение #32
12 июня 2014 в 21:10
|
Новичок 
1 |
23:08 1206 - убраны правила в чате, дабы не загораживали. Просто ведите себя хорошо :).
Фенекс, у меня ноутбук, и широкоформатный монитор - этостандрат. Можно фильмы смотреть и пр.
|
|
ТОМА-АТОМНАЯ
|
Сообщение #33
12 июня 2014 в 22:05
|
Организатор событий 
119 |
Бессмертный опус:Предлагаю кардинально изменить не только ширину, но и длину сайта, а также его дизайн, так как нынешний устарел и не соответствует больше современному научно-техническому прогрессу. Вообще должна быть в настройках кнопка смены дизайна под каждый вариант пользователя. На сайте сидят не одни поклонники классики создания сайтов, а также фанаты различных направлений бытия, для них предлагаю сделать тему: Для любителей мультилингвы: клавогонки.мур (для любителей французского). Вместо клавогонщиков, оставляющих отзывы, предлагаю разместить пуделя с платочком в лапе, который расчувствовался от отзывов. Вместо раздела дозаправка поместить призыв: Плати за любовь. Неплохо бы поместить вместо руля от клавогонок, флакончик духов шанель № 5. Быстрый старт заменить надписью: "негламур", вместо своей игры "гламур". В списке игр убрать эти грубые квадраты, вместо них прилепить бабочек различных цветов в зависимости от режима. Рейтинг поменять не по цифрам, а по соответствию ника французскому языку. Чем ближе к моншерам и сильвупле, тем выше место. клавогонки.бакс (для поклонников английско-американского стиля). Вместо дозаправки ссылка на тотализатор, чтобы разыгрывали свои заправочные деньги в пользу того или иного нововведения. Быстрый старт предлагаю переименовать "Стипль-чез" Вместо слова отзывы в левом нижнем углу написать: "Порядок, Джон!" Дальше идут виды порядка (отзывы). Вместо Выбрать заезд написать "Я свободный человек". В рейтинге отдать предпочтение никам, имеющим в своем составе слова "демократ", "республиканец", а также темной раскраске тачек с африканским и индийским дизайном. Иконки раскрасить небоскребами в марафонных заездах, а в спринте и коротких - поменять на лошадок. Для поклонников старины:Клавогонки.рар Рамочка для отзывов должна быть ажурно-фигурной, никаких строгих линий. Вместо кнопки выбрать заезд, поставить надпись Рококо современности. Быстрый старт ликвидировать, он не сочетается. Вместо своей игры поставить Русская рулетка: варианты. Вместо дозаправки сделать надпись: гусарская честь. Рейтинг определять по никам, в которых больше всего содержится слов: реликт, раритет, рококо, барокко, отечество, монархия. Сообщения чтобы высвечивались конвертиком с сургучом. Для ультрасовременных людей и нелюдей:клавогонки.эльф Фон должен быть от темно-синего до темно-сиреневого. Надписи должны быть окружены белой молнией. Вместо рамочки для отзывов должен быть изображен космический корабль. Внутри его сидят особи разных полов и пишут отзывы. Быстрый старт сопровождается звуковым сигналом тревоги, неизвестно в какой монастырь лес попадешь. Леса иконки заездов тоже раскрасить, обычный будет обычным лесом, спринт опушкой, марафонную иконку покрасить под пещеру, соточку под инопланетный корабль, частотку под Гендельфа, рефераты под Гарри Поттера. На буквах можно разместить Дартавейдера, на других кюветных режимах - графа Дракулу, для устрашения сделать зубки побольше. В рубрике: "Что это"? написать: "онлайн триллер-фэнтези с элементами клавопечати в просторах межгалактических фантазий. Самый увлекательный способ просмотра чтения комиксов". В рейтинговой таблице сортировать по крутизне тачки, затем при скромных ранговых тачках - сортировать по "звездности" ников. Дозаправку переименовать в "Меч Эскалибора". Аэро кроме межгалактическо-эльфийской тематики сделать не дешевле 20 руб. в месяц на одну тачку. При рекорде выскакивало бы утопленное кольцо Саурона. Для любителей ВК клавогонки.вк. Аватар сделать гораздо крупнее, предусмотреть возможнсоть сокрытия страницы полностью, нехай смотрят на аватар в полэкрана. В графе инфа о себе, предусмотреть ее сокрытие, даже если страница видима. Обсуждаемое заменить на "Новости", подразделить по тому же принципу, никаких новостей нельзя увидеть, если в них не отписалось менее двух человек. Форум будет идти одним микроблогом, без выделения разделов. Отзывы спрятать в раздел "Постоянное", который надо кликать. Быстрый старт заменить на уличные гонки, своя игра на игру с друзьями. Список игр сделать мелькающим, чтобы точно не знать, в какую из имеющихся игр попал. Ширину сузить до размера длины, разделы разбить на квадраты, рейтинг будет в отдельном квадрате, цвет регулируется. Ну вот лишь часть моих гениальных предложений по юзобилити и эргономике сайта. Все остальные дизайны и сайты давно устарели, там сидят одни старички и мракобесы. А вот мои предложения дышат свежестью и новизной.  
|
|
un4given
|
Сообщение #34
12 июня 2014 в 22:09
|
Клавокодер 
125 |
ТОМА-АТОМНАЯ писал(а): Предлагаю кардинально изменить не только ширину, но и длину сайта Это шедеврально!  Погыгыкал знатно, спасибо.
|
|
DanillaTech
|
Сообщение #35
12 июня 2014 в 22:10
|
Новичок 
1 |
|
|
DanillaTech
|
Сообщение #36
12 июня 2014 в 22:31
|
Новичок 
1 |
Немного изменений перед сном. Обновлённый код выложу завтра. Уменьшил отсупы между сообщениями, может что ещё сделал
|
|
agile
|
Сообщение #37
12 июня 2014 в 22:40
|
Новичок 
37 |
Тома, это действительно шедевр!  Спасибо, посмеялся )
|
|
АФИНА
|
Сообщение #65
14 июня 2014 в 15:29
|
Маньяк 
53 |
Сегодня установила расширение по совету DanillaTech, действительно очень помогает блокировать рекламу, не мешает мне играть в гонках. Спасибо ему большое!
|
|
ЙФЯУ9
|
Сообщение #66
15 июня 2014 в 09:51
|
Новичок 
36 |
Последний раз отредактировано 23 сентября 2017 в 18:06 пользователем ЙФЯУ9
|
|
DanillaTech
|
Сообщение #67
15 июня 2014 в 10:16
|
Новичок 
1 |
"того не будет по той простой причине, что скоро авторы примут мои плюшки к сведению и реализуют в том или ином виде у себя  . Будут они ссылаться на меня, или не будут, заплатят мне или не заплатят, и буду ли я признан ими сознательно, или нет - это меня не очень волнует. Я хочу развивать и продвигать слепую печать, а КГ просто подвернулось под руку (было бы что-то лучшее, я бы развивал что-то лучшее). причём я делаю это более искренне, чем авторы проекта, которые уверены в том, что сначала им должны заплатить, а потом они будут что-то делать. Я могу делать безвозмездно добрые дела просто потому что я мусульманин, и знаю, что мне зачтётся. И, к слову, я не только интерфейс сайта модифицировал)  - в теме по полезным дополнениям есть неработающая версия скрипта для *манки, добавляющую смайлы эмодзи вместо колобков рабочую версию можно скачать по этой ссылке Последний раз отредактировано 15 июня 2014 в 10:38 пользователем DanillaTech
|